今天我們要來繼續講講張量的操作。
檢索張量資料
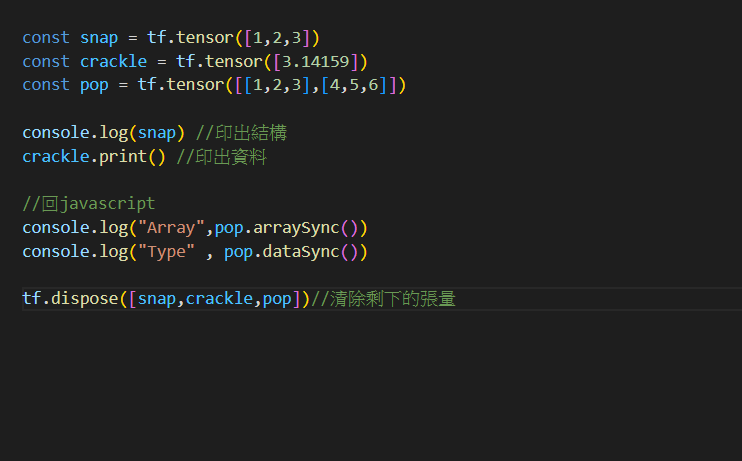
當我們將張量印到控制台上時我們可以看到那個物件,但看不到底層資料值。如果我們呼叫.print()會將值直接送到console.log而不是變數中。雖然查看張量值對我們很有幫助,但最後我們還是要將她送入javascript變數中才能使用他。
我們有兩種方式可以檢查張量
首先如果要同樣以多微陣列結構傳送資料的話,我們可以使用.array()獲取非同步結果,或用arraySync()獲取同步值。如果想要用精確度極高的方式保持值並將其展開成一維陣列的話,可以使用同步的dataSync()或非同步的data()。
同步和非同步的差別在於前者是一次處裡一件任務後者則是所有任務各做各的。
這樣就能將javascript中的資料帶入tensoflow中操作完再傳回javascript且沒有剩下多餘的東西。
價值
在講完張量的操基本操作流程後我們要來說說為什麼要透過張量這麼做
因為幾乎所有學習模型都是由數學去驅動的,利用張量可以讓我們免除複雜的線性代數計算
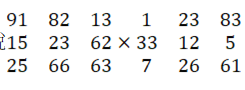
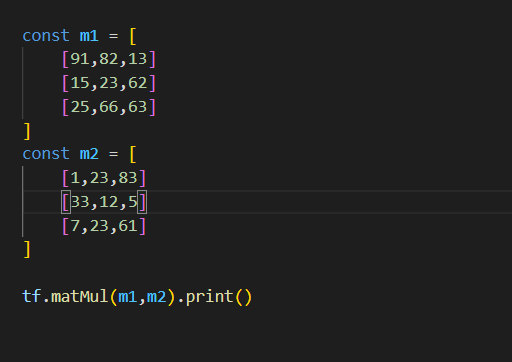
舉例來說  的矩陣如果去計算的話我們要從左上角開始不斷地進行相加相乘
的矩陣如果去計算的話我們要從左上角開始不斷地進行相加相乘
如果我們使用張量它便能很快計算出來
今天就講到這裡,謝謝大家
